자바스크립트 - 표준 내장 객체
기본 자료형과 객체 자료형
- 기본 자료형 : 기본 자료형을 사용하면 자동으로 객체로 변환됨
let number = 1;
let string = 'hi';
let boolean = false;- 객체 자료형
let number = new Number(1);
let string = new String('hi');
let boolean = new Boolean(falser);- 기본 자료형과 객체 자료형의 차이점 : 기본 자료형은 객체가 아니기 때문에 속성과 메소드를 추가할 수 없다.
=> 기본 자료형에 속성과 메소드를 추가를 하기 위해서 prototype 사용
// 메소드 추가
let number = 1;
number.prototype.method = function() {
return 'method';
}
Number 객체
- Javascript에서 숫자를 표현할 때 사용
- toExponetial() : 숫자를 지수 표시로 나타낸 문자열 리턴
let number = 1.2345;
number.toExponential();
>>> 1.2345e+0- toFixed() : 숫자를 고정소수점 표시로 나타낸 문자열 리턴
let number = 1.23456;
number.toFixed(2);
>>> 1.23- toPrecision() : 숫자를 길이에 따라 지수 표시 or 고정소수점 표시로 나타낸 문자열 리턴
let number = 1.2345;
console.log(number.toPrecision(1));
>>> 1
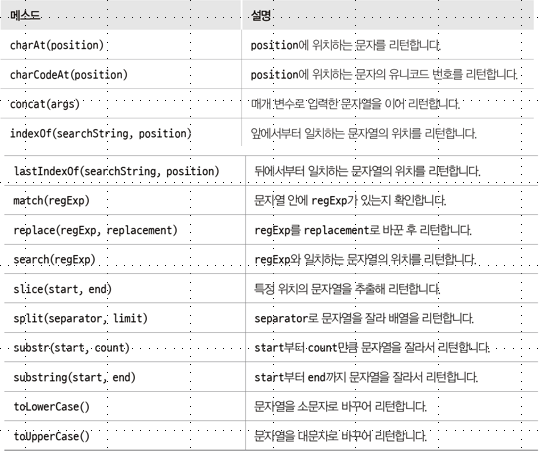
String 객체
- Javascript에서 문자열을 표현할 때 사용
let str = 'hi';
let strConstuctor = new String('hi');- String 객체의 메소드는 변경된 값을 리턴함 => 리턴 값을 자기 자신에게 반영하는 것이 아님!

- indexOf() : 특정 문자열이 있는지 확인하고, 위치를 리턴. 문자열이 없다면 -1을 리턴.
- split() : 특정한 기호를 기준으로 문자열을 나눔.
Date 객체
- Javascript에서 날짜를 표현할 때 사용

- get~() : 날짜를 출력해주는 메소드(getFullYear(), getMonth(), getDay(), getHours(), getMinutes(), getSeconds())
- set~() : 날짜를 설정해주는 메소드(setFullYear(), setMonth(), setDay(), setHours(), setMinutes(), setSeconds())
Array 객체
- Javascript에서 배열을 표현할 때 사용

- 대부분 자기 자신을 변화시키는 메소드(위 그림에서 * 표시가 붙은 메소드들)
- ECMAScript5에서 추가된 메소드
